IntellijIDEAでTypeScriptのコード補完
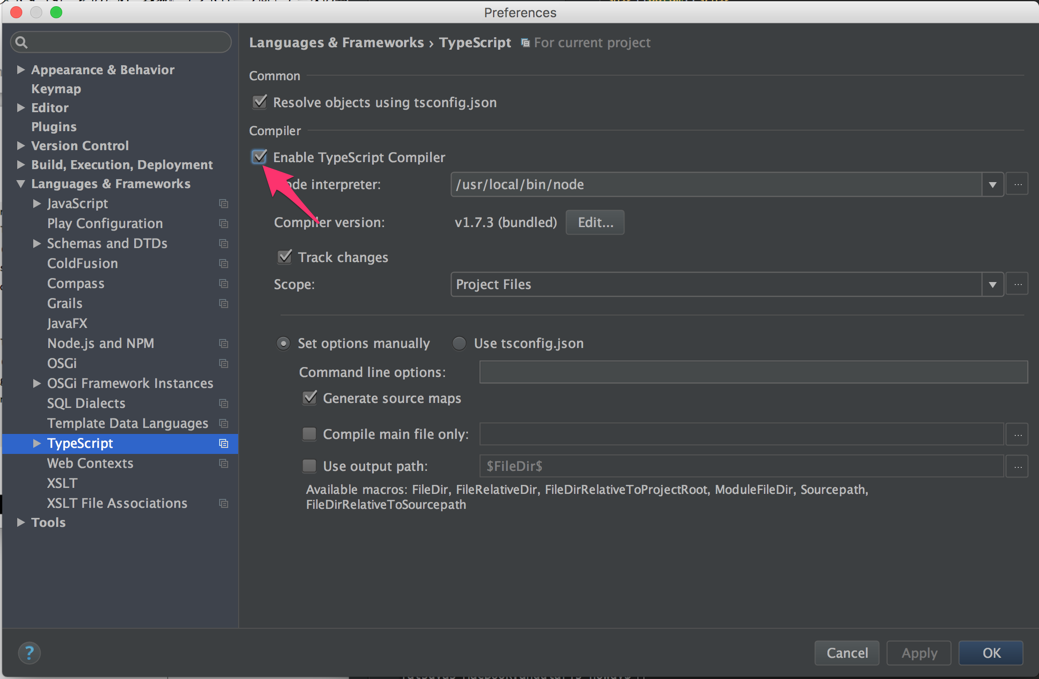
TypeScriptの設定
Enable TypeScript CompillerをON

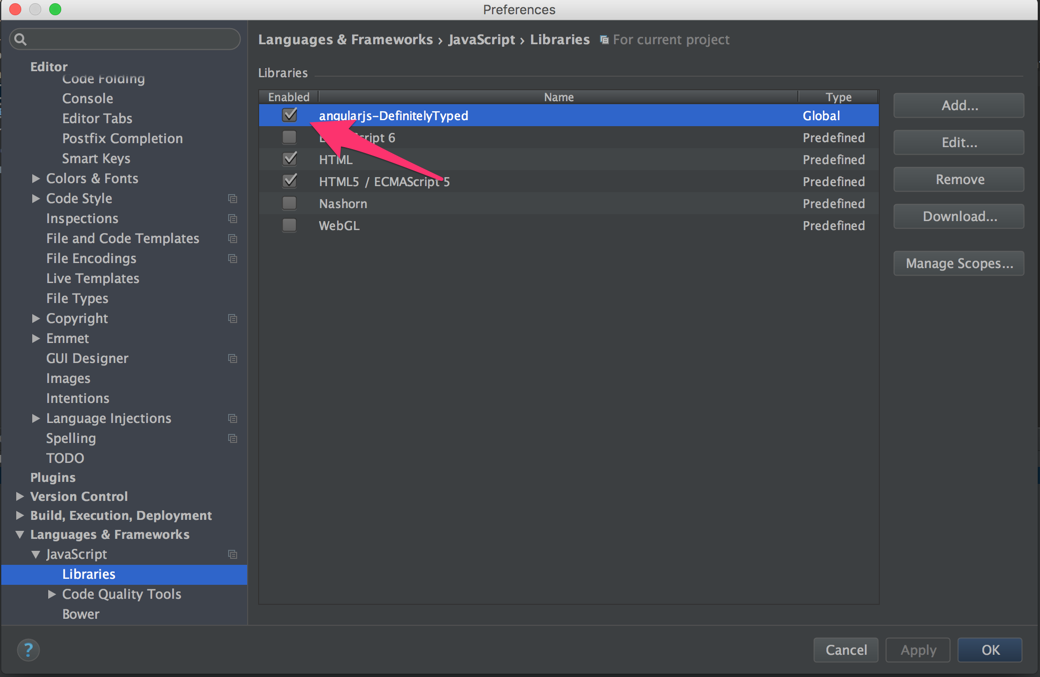
AngularJSのライブラリをダウンロードしてみる


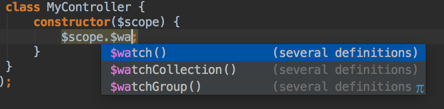
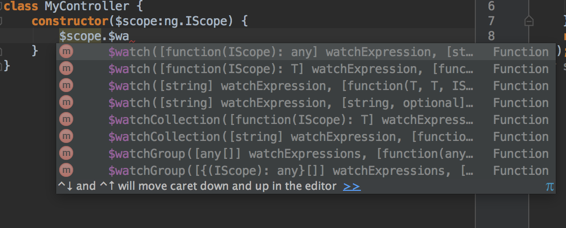
この状態でコード補完が微妙に効く

several definitionってのは
複数定義されているから出せない?ってことなのですが、よくわからない。
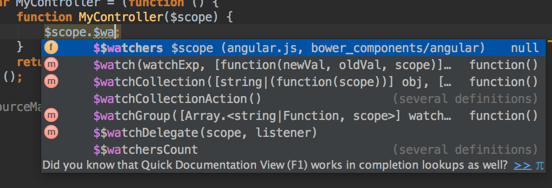
ちなみにこのtsを自動トランスパイルしたjsの場合は以下のようにちゃんと引数まで出てきます。

$scopeを解釈していないため$waではじまるものを適当に引っ張っているみたいです。
なので後述する型定義ファイルの追加と$scopeの型指定をすればちゃんとコード補完されます。
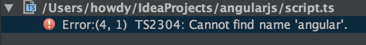
この状態だとトランスパイル時にエラー
つまりこのライブラリの追加というのはコード補完時の参照であってトランスパイル時の参照ではないということですかね。
Error:(4, 1) TS2304: Cannot find name 'angular'.

型定義ファイルの追加
これでトランスパイル時に参照してくれるはず!
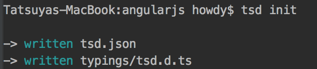
tsdというツールを使用
tsd initで初期化

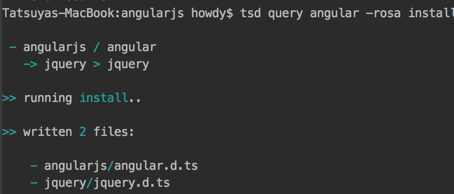
tsd query angular -rosa installで定義ファイルをDL

定義を追加
/// <reference path="./typings/tsd.d.ts" />
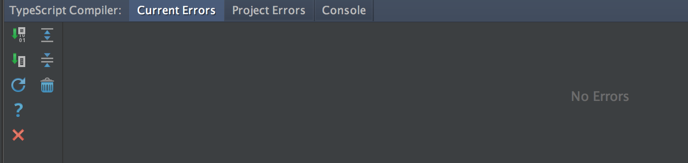
エラーが消えました!

コード補完もちゃんと効きます。

まとめ
- JavaScriptのライブラリ追加はコード補完用
- 定義ファイルの追加をすればトランスパイル時のエラーは消える
- 定義ファイルの追加をすればJavaScriptのライブラリ追加をしなくてもコード補完される模様(同階層のjsだったり定義ファイルの追加でIDEAが自動で解釈してくれるみたい
IDEAは賢すぎて逆にわかりづらい。
TypeScriptはイイ。